Assalamu'alaikum Wr. Wb.
A). Pendahuluan
Alhamdullilah sudah sampai Tutorial Bootstrap Part 14 ini, saya masih di berikan kesempatan untuk membagikan Ilmu saya ke kalian
B). Latar Belakang
Untuk mempersingkat waktu dalam pembuatan front-end website, yang mempunyai prioritas responsive & praktis.
C). Maksud & Tujuan
Mampu menguasai, memahami dan menggunakan Bootstrap untuk mengembangkan skill Front-end Website.
D). Pembahasan
List Groups ialah Sebuah Fitur yang
terdapat di Bootstrap yang di mana kita di haruskan memanggil Class dari
List Groups untuk bisa menggunakannya.
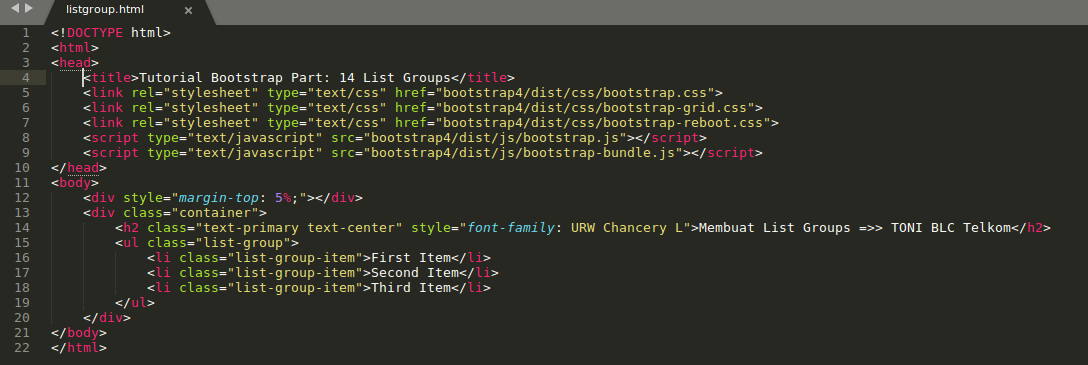
1. Basic List Groups
Hasil Script:
1. Basic List Groups
Hasil Script:
2. Active & Disabled List Groups
List Groups Active : Untuk menandai lokasi sekarang
List Groups Disabled : Untuk meniadakan list groups
- ACTIVE
- Disabled
3. Linked List Groups
Linked List Groups ini sebenarnya mudah sekali, tinggal kita
mengganti yang tadinya menggunakan syntax <ul> <li>, kita
tinggal mengganti <li> nya menjadi <a>, agar List Groups
menjadi Linked List Groups. Contoh Penerapan :
4. Contextual List Grops
Contextual List Groups merupakan pemanipulasian List Group di
bidang backgroundnya, di mana List Group nanti mempunyai background
warna, dengan memanggil Class .list-group-success. Contoh Penerapannya :
E). Kesimpulan
Membuat List Groups di Bootstrap sangat mudah & menghemat waktu.
F). Referensi
Cukup sekian informasi yang dapat saya berikan pada hari ini, semoga bisa bermanfaat dan berguna buat orang lain. Jika ada
kesalahan kata saya mohon maaf. Terima kasih telah mengunjungi blog saya,
dan jangan lupa untuk mengikuti dan membaca selalu postingan di blog
saya yang saat ini masih biasa-biasa saja.
~ Wassalamu'alaikum Wr. Wb. ~


















Tidak ada komentar:
Posting Komentar