Assalamu'alaikum Wr. Wb.
A). Pendahuluan
Bertemu lagi dengan saya di TONI BLC Telkom. Kali ini saya akan masuk ke Tutorial Bootstrap Part 13 yaitu Membuat Pagination di Bootstrap.
B). Latar Belakang
Untuk mempersingkat waktu dalam pembuatan front-end website, yang mempunyai prioritas responsive & praktis.
C). Maksud & Tujuan
- Mampu menguasai, memahami dan menggunakan Bootstrap untuk mengembangkan skill Front-end Website.
- Pagination di gunakan untuk membuat angka per halaman / pages web.
D). Pembahasan
Pagination merupakan sebuah paginasi yang di gunakan untuk membuat angka per halaman / pages web.
Macam-macam Pagination:
1. Basic Pagination
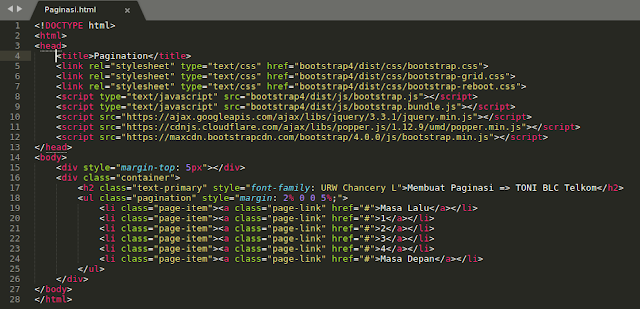
Untuk membuat paginasi dasar, tambahkan kelas .pagination ke elemen <ul>. Kemudian tambahkan .page-item ke setiap elemen <li> dan kelas .page-link ke setiap tautan di dalam <li>:
Hasil Script:
Hasil Script:
2. Active & Disabled State
Pagination Active & Disabled ini bertujuan untuk
mematikan dan menandai bagian mana yang ingin di ubah tsb. Contoh
Penerapannya :
Hasil Script:
3. Pagination Sizing
Pagination Sizing digunakan untuk memanipulasi ukuran dari
pagination tsb, dg memberikan Class .pagination-sm, dlsb . Contoh
Penerapannya :
E). Kesimpulan
Pagination di Bootstrap sangatlah mudah karena kita tinggal menggunakan
Class yang telah tersedia lalu tinggal kita pakai, dalam penggunaan
Pagination Bootstrap ini kita sangat menghemat waktu dalam pembuatan
pagination tsb.
F). Referensi
Cukup sekian informasi yang dapat saya berikan pada hari ini, semoga bisa bermanfaat dan berguna buat orang lain. Jika ada
kesalahan kata saya mohon maaf. Terima kasih telah mengunjungi blog saya,
dan jangan lupa untuk mengikuti dan membaca selalu postingan di blog
saya yang saat ini masih biasa-biasa saja.
~ Wassalamu'alaikum Wr. Wb. ~



















Tidak ada komentar:
Posting Komentar