Assalamu'alaikum Wr. Wb.
A). Pendahuluan
Bertemu lagi diblog TONI | BLC Telkom. Pada kesempatan kali ini saya
akan membagikan / sharing membuat website di Bootstrap 3.
B). Latar Belakang
Website merupakan kumpulan halaman yang menampilkan informasi
data teks,data gambar, data animasi, suara, video atan gabungan
dari semuanya. Beragam website bermunculan dengan aneka corak dan
ragamnya. Mulai dari website yang sederhana dengan hanya mengandalkan
beberapa halaman statis HTML sampai website dinamis yang
menggunakan teknik pengembangan yang kompleks. Proses pembuatan website
bukan hal yang mudah. Kemajuan teknologi khususnya dibidang
pengembangan website menyebabkan proses pembuatan website yang baik
bukan lagi pekerjaan yang sulit. Dampak dari perkembangan website
yang pesat mengakibatkan tidak semua pengembang website dapat
mengikutinya dengan baik.
C). Maksud & Tujuan
Agar kalian bisa membuat website yang responsive di Bootstrap.
D). Pembahasan
Website adalah kumpulan dari berbagai macam halaman situs, yang
terangkum didalam sebuah domain atau juga subdomain, yang lebih
tempatnya berada di dalam WWW (World Wide Web) yang tentunya terdapat di
dalam Internet.
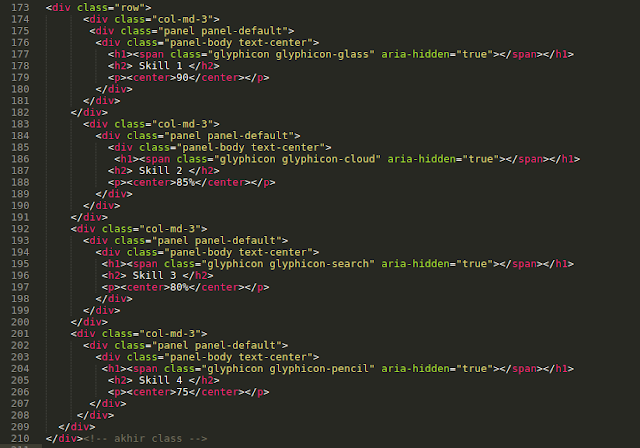
Scriptnya:
Script CSS:
Hasil Script
E). Masalah yang Ditemukan
Kurang teliti/masih salah dalam penulisan scriptnya.
F). Kesimpulan
Untuk membuat website di Bootstrap sedikit lumayan sulit, sehingga banyak berlatih supaya bisa membuat web dengan indah dan bagus.
G). Referensi
https://www.w3schools.com/bootstrap/default.asp
Scriptnya:
Script CSS:
Hasil Script
E). Masalah yang Ditemukan
Kurang teliti/masih salah dalam penulisan scriptnya.
F). Kesimpulan
Untuk membuat website di Bootstrap sedikit lumayan sulit, sehingga banyak berlatih supaya bisa membuat web dengan indah dan bagus.
G). Referensi
https://www.w3schools.com/bootstrap/default.asp
Cukup sekian informasi yang dapat saya berikan pada hari ini, semoga bisa bermanfaat dan berguna buat orang lain. Jika ada
kesalahan kata saya mohon maaf. Terima kasih telah mengunjungi blog saya,
dan jangan lupa untuk mengikuti dan membaca selalu postingan di blog
saya yang saat ini masih biasa-biasa saja.
~ Wassalamu'alaikum Wr. Wb. ~




























Tidak ada komentar:
Posting Komentar