Assalamu'alaikum Wr. Wb.
A). Pendahuluan
Bertemu lagi di blog saya. Pada kesempatan kali ini saya akan melanjutkan Bootstrap part 12 yaitu membuat Progress Bar di Bootstrap. Ok langsung saja ke pembahasannya.
B). Latar Belakang
Untuk mempersingkat waktu dalam pembuatan front-end website, yang mempunyai prioritas responsive & praktis.
C). Maksud & Tujuan
- Mampu menguasai, memahami dan menggunakan Bootstrap untuk mengembangkan skill Front-end Website.
- Progress Bar berguna untuk menampilkan menu proses pada sebuah Website.
D). Pembahasan
Progress Bar merupakan sebuah fitur
Class di Bootstrap yang di gunakan untuk menunjukkan kepada pengguna
sampai mana Proses yang telah tercapai.
Macam-macam Progress Bar :
1. Progress Bar
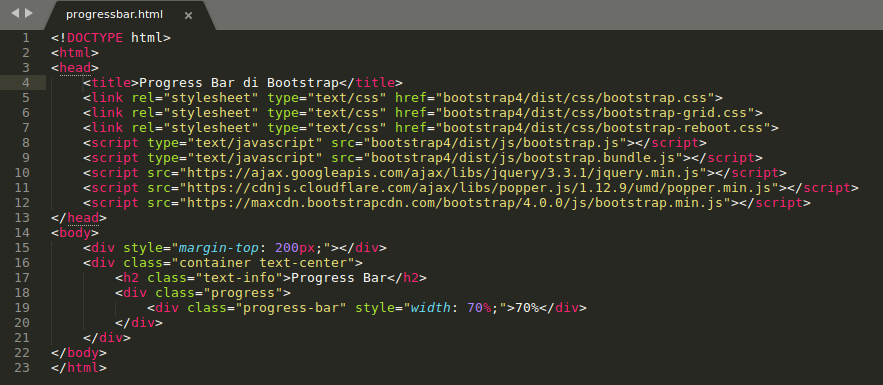
Dalam pemakain Class Progress Bar temen" membuat div parent
class .progress, lalu membuat di child dari class .progress yaitu
.progres-bar . Progress Bar menggunakan CSS Inline yang
berfungsi propertinya width , width ini di gunakan untuk membuat
loadingnya, contoh penerapannya :
Hasil Script:
Hasil Script:
Hasil Script:
Hasil Script:
2. Striped Progress Bar
Striped Progress Bar untuk memanipulasi proses loadingnya, menjadi striped / belang - belang. Contoh Penerapannya :
3. Color Progress Bar
Color Progress Bar untuk memanipulasi warna dari progress bar
loading, kita tinggal memanggil classnya seperti .bg-primary, dlsb.
Contoh Penerapannya :
Hasil Script:
4. Progress Bar Animated
Progress Bar Animated di gunakan untuk memanipulasi Progress
Bar agar memiliki animasi tertentu yang telah di sediakan oleh
bootstrap, contoh penerapannya :
5. Multiple Progress Bar
Multiple Progress Bar di gunakan untuk membuat beberapa
Progress Bar untuk di jadikan satu kedalam satu Class .progress, Contoh
Penerapannya :
E). Kesimpulan
F). Referensi
Penggunaan Progress Bar di Bootstrap sangat mudah dan sangat menghemat
waktu dalam pembuatannya, karena kita hanya tinggal memanggil Class yang
telah di sediakan oleh Bootstrap, dan penggunaan Progress Bar ini
biasanya untuk menu loading di Website contohnya.
F). Referensi
Cukup sekian informasi yang dapat saya berikan pada hari ini, semoga bisa bermanfaat dan berguna buat orang lain. Jika ada
kesalahan kata saya mohon maaf. Terima kasih telah mengunjungi blog saya,
dan jangan lupa untuk mengikuti dan membaca selalu postingan di blog
saya yang saat ini masih biasa-biasa saja.
~ Wassalamu'alaikum Wr. Wb. ~





















Tidak ada komentar:
Posting Komentar